How to read a heatmap?
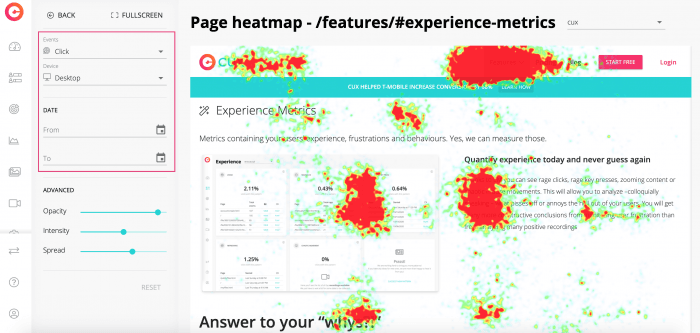
When you look at a heatmap, don’t take anything for granted. Save some time to have a profound look. Find heatmap settings and try to answer these questions:
- Is this the thing my users had actually seen?
- What does the heatmap show me exactly?
- Is this a mobile or desktop view?
- What is the resolution of the page shown?
- Is this a single page or grouped pages view?
- What types of events does the current view present? Are these events clicks, movements, or experience measurements?
Heatmaps, by default, show a generalized, summary view of user actions. To see more details and analyze specific use scenarios, you need to change heatmap settings. When you open a heatmap, don’t stop there. Review specific resolutions, at least.
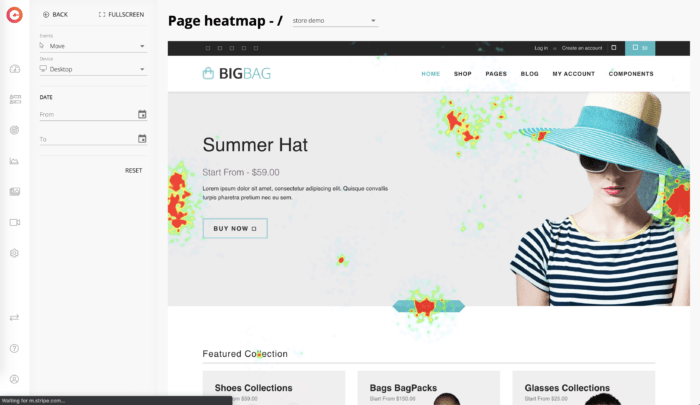
The default heatmap view in CUX is the desktop view. If you need a pixel perfect view – and trust us, you need it – you should select a required resolution in heatmap settings. You can start by finding out which screen resolutions are the most frequently used by your site visitors. Next, adjust the CUX heatmap settings to see what happens when people see your pages using this resolution. Some of CUX customers also check the resolutions that get more and more popular to make sure their content works well for emerging technologies.
Why does the click heatmap look rugged and messy?
We often get the question about the heatmaps showing uneven borders for areas and irregular clicks. And we always reply that it’s about precision.
The nicely looking heatmaps are the effect of overgeneralization. For example, if you have a button on a page, the overgeneralized heatmaps show you clicks at the center of it. The same happens for images. The reality is never beautiful. It never happens that all buttons, images, or other page elements magnetically attract mouse cursor to their center.
Our heatmaps show specific clicks. The exact clicked places. And bring you to a whole new level of understanding.
Making decisions based on the precise heatmaps
Are buttons, links, and other active elements easy to access? When people are unable to access page elements, they won’t use them. What if that was a “Buy now” button? Can you afford not to know that your conversion call to action doesn’t work? Think about how important that knowledge is for mobile devices, where depending on the device grip style, people might have problems tapping elements that are out of their fingers reach. Watch out for heatmaps showing a button that often gets clicked close to its edges or on one side only. Think if this is an indication that you should change the element placement on the page.
Are people highlighting text on your page? Verify if numerous clicks on a specific piece of text are related to copying text. The most obvious indicators are clicks before a piece of text, for example, at the beginning of a line. This often happens for:
- Email addresses that aren’t active links
- Promo codes
- Street addresses
- Any piece of text that needs to be used or pasted elsewhere
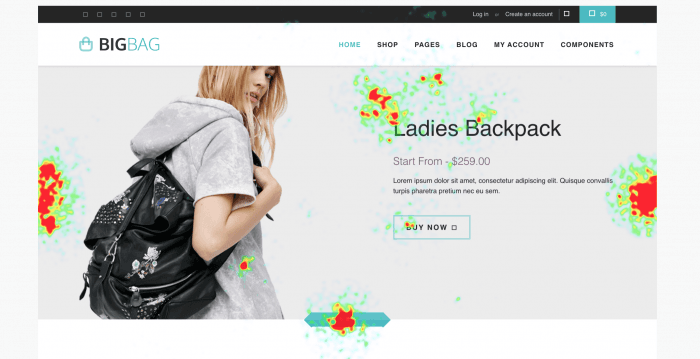
Is something particularly engaging for your users? It sometimes happens that even images that aren’t linked receive clicks. Sometimes the number of clicks is so significant that we’re showing it on the heatmap. Think of this as an opportunity that wouldn’t normally appear in your business brief. Let’s assume you run an e-commerce site where you sell clothes and accessories. One day you find out that a static photo on a product page gets clicks. Get a closer look – where do the visitors click? Is this a watch, a bracelet, or a cardigan that is clicked. If you have it in stock, you’ve just found an excellent opportunity to cross-sell your products!
Misleading traits
Note that heatmaps don’t show any dynamic elements. A heatmap is always a snapshot of the default state of your page. Elements like pop-ups, tooltips, modal windows, drop-downs don’t appear on the heatmap view. However, we’ll show clicks that those elements received. When you see unexpected hot areas, think if a dynamic or temporary page element appears there. Do not mislead those areas as rage clicks. Our algorithms understand your page behavior and can distinguish clicking on a dynamic page element and angry behavior.
What is a heatmap?
As you probably know, a heatmap graphically shows users’ most significant actions on your pages. Every single activity – like a click or mouse move, scroll, chaotic movement – adds to the hotness of a given area. The places where users click most often are marked as hot areas (yellow, orange, red). The places where users click less often are shown as cold (blue and green). Any areas without colors are the places where there’s no user action.
What heatmap is trying to tell me?
In cux.io heatmaps can show you the most valuable things that happen on your website. Like places here people click or don’t click (but were supposed to click). Phrases that users clicked on thinking that they’re links. Anger and frustrated clicks. You can also use heatmaps for debugging your website. For example, you’ll be able to spot clicks on broken links or missed opportunities to have links (dead clicks).
How to read a heatmap?
There is a one simple rule for you to follow: don’t take anything for granted. Working with heatmaps require a bit of time and commitment. Heatmaps, by default, show a generalized, summary view of user actions. To see more details and analyze specific use scenarios, you need to change heatmap settings.
You can for example:
- change the type of device for which the image is displayed (desktop, mobile, tablet, smart TV, console, wearable, embedded browsers),
- check out images for different types of events (clicks, rage clicks, mouse movements),
- set time intervals that interest you,
- change page resolutions,
- examine single or grouped heatmaps.

The default heatmap view in CUX is the desktop view. If you need a pixel perfect view you should select a required resolution in heatmap settings. You can start by finding out which screen resolutions are the most frequently used by your site visitors. Next, adjust the CUX heatmap settings to see what happens when people see your pages using this resolution.
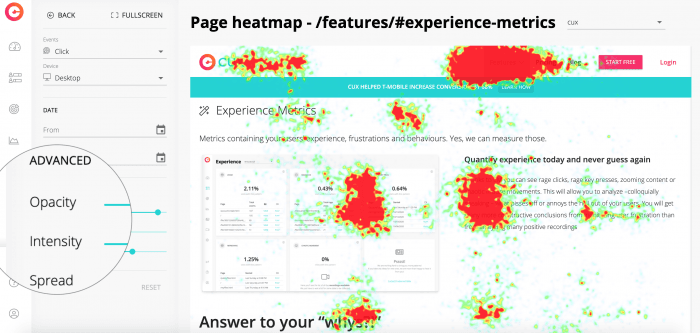
See better, know more from CUXs' Heatmap
You can use an advanced filtering option for a better insight into heatmaps. Play with opacity – increase and decrease the transparency of hot areas to adjust visibility. Change intensity to find precise user activity points. Increase intensity to see exact click points if your page generates a lot of events. Decrease it to see specific places if you’ve fewer events. Play with spread to focus on single areas (low spread for high traffic pages, high for low traffic pages).

Why does a heatmap look messy?
It’s all about precision. If you’re looking at a nice heatmap with even borders you’re probably the victim of overgeneralization. Need an example? Let’s say you have a button on a page. The overgeneralized heatmap will show you clicks at the very center of it. But in reality the button rarely attract the mouse cursor to their center.

In CUX we’d rather our heatmaps to look messy and at the same time show you specific clicks. The exact clicked places. The right birthplaces of your user’s frustrations. And – thanks to this untidiness – a whole new level of understanding your customers.
Making heatmap-based decisions
When people cannot access page elements, they won’t use them. If this concerns the “Buy now” button, it would be a bummer, wouldn’t it? Can you afford not to know that your conversion call-to-action doesn’t work? Probably not! Keep an eye out for heatmaps showing a button that often gets clicked close to its edges or on one side only. Think if this is an indication that you should change the element placement on the page.
Examine if numerous clicks on text are related to copying text. The most obvious indicators are clicks before a piece of text, for example, at the beginning of a line. This often happens for emails that aren’t active links, promo codes or street addresses. If that’s the case for you – try to make it easier for users to copy the text. Perhaps highlighting content is not about non-copyable elements, but simply visibility problems? Maybe you used too little contrast font that is invisible to users?
It sometimes happens that even images that aren’t linked receive clicks. Think of this as an unrivalled opportunity. Let’s say you have a fashion e-commerce. One day you find out that a static photo on a product page gets clicks. Where do the visitors click? Is this a watch, a bracelet, or a cardigan that is clicked. If you have it in stock, you’ve just found an excellent opportunity to cross-sell your products!
Mind the traps while analyzing heatmaps!
That may come as a surprise to you but heatmaps don’t show any dynamic elements! They’re always static snapshots of your page. That’s why you won’t be able to see elements like: pop-ups, tooltips, modal windows or drop-downs. However, we’ll show clicks that those elements received.

When you see unexpected hot areas, think if a dynamic or temporary page element appears there. Do not mislead those areas as rage clicks. Our algorithms understand your page behavior and can distinguish clicking on a dynamic page element and angry behavior.
How to read heatmap?
Correctly read heatmap is able to show you the exact history of activity on your website. Thanks to it, you’ll find out where exactly people clicked and where they didn’t click, even though you wanted them to. Do they click on things that aren’t linking? Do they click in anger or frustration? You will see which links are not working, and identify places where the links should appear (the so-called dead clicks).
When you look at a heatmap, don’t take anything for granted! What you see is a generalized view of the user’s activities. To see more details and analyze specific scenarios, you’ll have to dig into the settings. Look for new points of view, find specific segments. And I’m here to tell you how to do it.

Heatmap ≠ Linkmap
When you read a heatmap remember: a heatmap is always static. Some tools scrape the page (i.e. extract data from web pages) immediately after connecting the code. Others, such as CUX, display the latest recorded view in the heatmap preview. This is especially important for the timeliness and accuracy of the collected data on user behavior.
Remember that the heatmap applies to all clicks on the page – regardless of their severity and location. Heatmaps where you can see that users click and hit the buttons perfectly are probably linkmaps. Linkmaps exclude any clicks that are not clicks on links to other subpages, and therefore cannot provide you with a complete picture of user behavior.
Pop-ups, widgets, drop-down menus
If your website has multiple states – that may be an analytical problem. All clicks and interactions with pop-ups, widgets or hovers appearing on your website will be extremely important for user behavior analysis. Unfortunately, if they don’t generate separate URLs, you won’t see a separate heatmap for them.
When analyzing a heatmap and seeing clicks “floating in the air”, consider whether these are the places with additional content appearing. Like pop-ups, widgets or drop-down menus. While you won’t see them on the heatmap, remember that they have great analytical value! They’ll tell you a lot about what the users are facing.
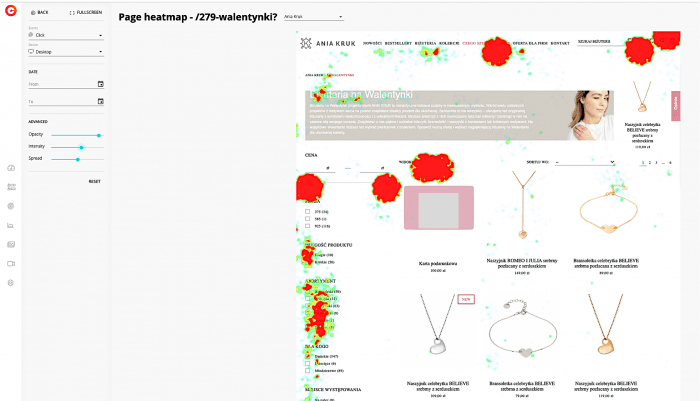
Tracking campaign traffic
Do you run an online business? You certainly drive traffic to your website from paid campaigns or social media. But are you following that movement properly on your heatmaps?
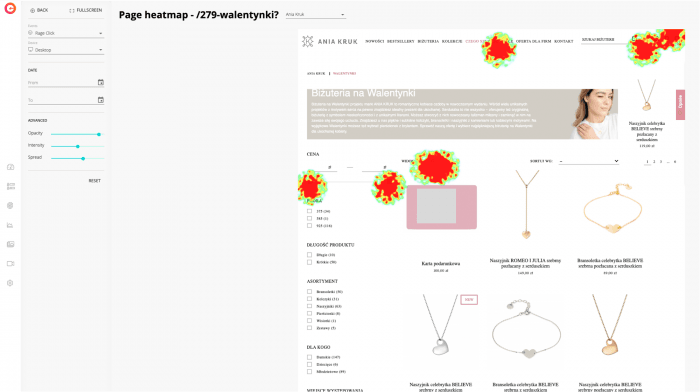
Remember that each redirection from external sources “attaches” a piece of text to your address. For users coming from Facebook it will be fbclid, for clicks from Google it will be gclid. If you have many campaigns or social media inputs, a heatmap for a single URL is not enough. In such a case, it is worth registering all URLs in heatmaps and using the “grouped heatmap” function. We used it with great results while optimizing the Valentine’s Day campaign for aniakruk.pl.

Logging frustration
No matter how much time you devoted to designing your perfect website or product – user frustration is a phenomenon that you will definitely encounter! Tracking user behavior patterns, the so-called Experience Metrics allows you to catch negative emotions before they turn into serious problems that threaten to decrease conversions.
Heatmaps are the perfect solution here. If read correctly, they can become a source of knowledge about users’ frustrations. Imagine a situation where some page element has many more clicks than your CTA (Call to Action). This is not a proof of its popularity, but most often of its problems. It may turn out that users cannot click on it. Thus, they increase the traffic in its area, which is distinguished by red on our heatmap. Heatmaps of rage clicks will also be useful in tracking frustration.