What are grouped heatmaps?
A grouped heatmap shows you data aggregated for several pages. You can view them as regular heatmaps, but the hot and cold areas are shown for more than one page. The grouped heatmap works like a regular heatmap. You can use the same controls and settings for both types.
When to use grouped heatmaps?
Grouped heatmaps help you overcome technical constraints. They also add a different angle to your observations.
Aggregating pages listed separately It happens that visitors land on your pages using links embedded on different sites. One example of this is social media, Facebook in particular. Each time you share a link to your site on Facebook and someone clicks the link there, they will end up on your page using your URL and a fbclid parameter. For CUX, each of such visits looks like a visit to a different address.

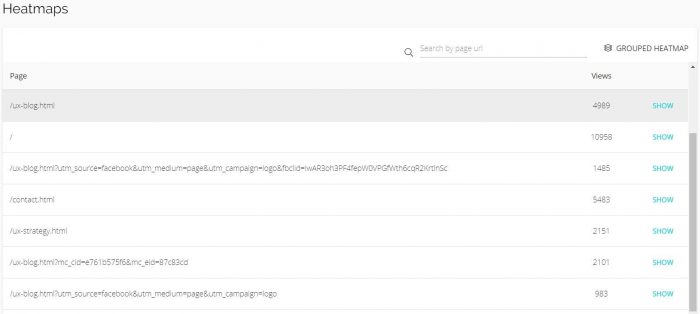
A page whose primary address is /ux-blog.html was visited from Facebook and other pages with several parameters. This is the same page shown to visitors using different entry points. Each of these entry points is a separate heatmap in CUX. You can group them to see an overview heatmap.
Aggregating pages based on a single template Our websites very often consist of very similar pages, most of them based on a similar template. Their layout and object placement stay the same. The only difference between them are images and the actual content. In an online store, these are, for example, product pages or shopping cart views. If you want to check how effective the layouts are, grouped heatmap helps you do that.
Grouping pages into single heatmaps
Grouping pages into a heatmap consists of the following steps:
- Go to Heatmaps.
- Click Grouped heatmap. This opens a panel where you can select grouping conditions.
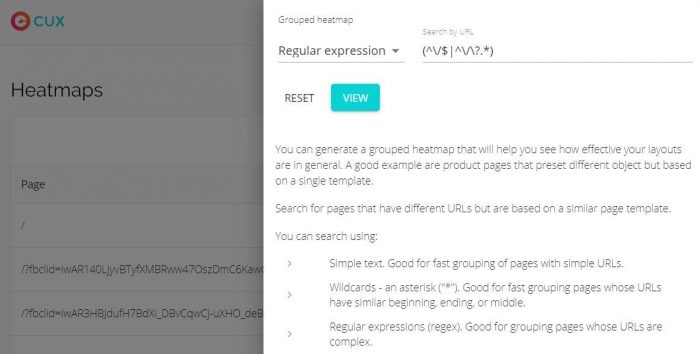
- Select a grouping condition. You can use one of 4 options: Starts with, Ends with, Matches, and Regular expression. Each of the conditions is a shortcut that allows you to skip entering full URLs.
- Enter a part of the page addresses in the Search by URL field. You can type in the address part by hand or use a “trick” like wildcard (asterisk, “”) or regular expression to replace part of the URL with a symbol. 4.1. Simple text. Good for fast grouping of pages with simple URLs. Works for conditions: Starts with, Ends with, and Matches. 4.2. Wildcards – an asterisk (“”). Good for fast grouping of pages whose URLs have a similar beginning, ending, or middle. 4.3. Regular expressions (regex). Good for grouping pages whose URLs are complex or change dynamically.
- Select a grouping condition. You can use one of 4 options: Starts with, Ends with, Matches, and Regular expression. Each of the conditions is a shortcut that allows you to skip entering full URLs.
Note that when you enter values into the Search by URL field, the table in the background shows a filtered list of addresses. This gives you a preview of the page addresses selected for grouping.
Grouping pages into single heatmaps
1️⃣ Wildcard examples
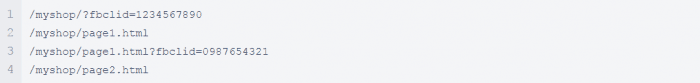
URLs with similar ending –/myshop/*. This will group pages with URLs like:

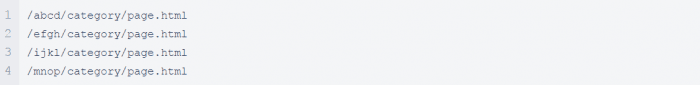
URLs with a similar beginning – */category/page.html

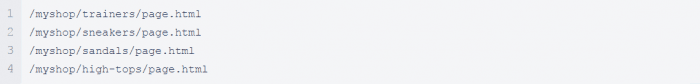
URLs with similar middle – /myshop/*/page.html. Useful when you want to skip part of the address, for example, category names. This groups pages with URLs like:

2️⃣ Regex example
Home page The home page is represented by the backslash symbol (“/”). Each of the page URLs for which we generate heatmaps contains the “/” symbol. To find URLs matching only the backslash, use the following regexp: (^/$|^/?.*)

Visits directly to the homepage, with and without parameters. Data we gathered for 3 different pages are going to be combined into a heatmap. Regular expression helps you to precisely select pages for grouping.